There are many things you can do to optimize for local search, from website content to technical SEO to Google Business Profiles. Once you’ve covered the local SEO basics, there are still a few more things you can do to give a site a competitive edge; you can help search engines understand a site even better by using schema. But what is schema?
What is schema?
In layman’s terms, schema is code you can add to a website to tell search engines specific things about a business and its website content.
Schema is also a type of structured data. Structured data means that the data is organized, or structured so that search engines can understand the data better.
Before we dive in, let’s see how Google defines schema:
“Google Search works hard to understand the content of a page. You can help us by providing explicit clues about the meaning of a page to Google by including structured data on the page. Structured data is a standardized format for providing information about a page and classifying the page content; for example, on a recipe page, what are the ingredients, the cooking time and temperature, the calories, and so on.”
Why do SEOs use schema on websites?
Many wonder why schema matters in local SEO. SEOs use schema for at least two reasons:
- To make things more clear to search engines, as we covered above
- To try to get rich snippets and stand out more on search engine results pages (SERPs).
Sometimes search engines use structured data to show more tidbits of information to users on search results pages. These are known as rich snippets.

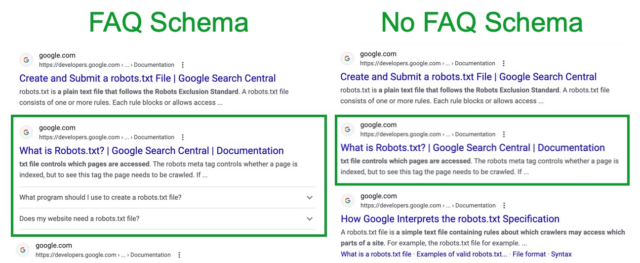
The example above shows how a search result can look that is using FAQPage Schema and how it can look when it’s not using FAQPage Schema. You can see how valuable schema can be if it results in rich snippets.
Run a Local SEO Audit in Minutes
Analyze 300+ key data points in one go
Getting Started with Schema
Schema markup can get very complicated, especially if you are not a web developer, so here are some general schema templates you can use for local SEO.
Note: Remember that these are just templates and you will need to customize each one before using them. You can also add or remove schema types as needed.
There are many documented SEO benefits of schema. Some schema types will help you get rich results on search engines, while others will not. Some schema types may help with rankings and CTR, while others may have no impact. Because of this, I recommend researching each schema type before deciding whether or not it’s worth the time and effort to implement.
I also recommend reading through Google’s Structured Data Guidelines before implementing any schema on a website. Some of these guidelines, such as the ones listed below, are very important to be aware of:
- “Don’t mark up content that is not visible to readers of the page. For example, if the JSON-LD markup describes a performer, the HTML body must describe that same performer.
- Don’t mark up irrelevant or misleading content, such as fake reviews or content unrelated to the focus of a page.”
Google even has many schema templates that you can use.
Now that we’ve covered all of that, let’s get into the good stuff!
Schema Mapping for Local SEO Websites
How do you know what type of schema to use on web pages? What type of schema is best on the home page? And what about location pages?
It all depends on what page you are going to add the schema to.
No. In a Webmaster tool session, @JohnMu stated that each page should have unique schema detailing the primary topic of the page. So if the page is about the services you offer, do services markup, if a location then local biz, if homepage, local biz or Org (if parent company).
— Martha van Berkel (@marthavanberkel) January 29, 2019
Here’s a simple chart you can use to guide you on what schema types might be good to use and what pages to use them on.
| Page Type | Recommended Schema Type | Notes |
|---|---|---|
| Home Page | Organization | |
| About Us Page | AboutPage | |
| FAQ Page | FAQPage | |
| Our Team Pages | Person | Use with “Organization” |
| Contact Us Page | ContactPage | Use with “Organization” or “LocalBusiness” |
| Service Pages | Service | Use with “review” and “aggregateRating” |
| Location Pages | LocalBusiness | |
| Service-Area Pages | LocalBusiness | |
| Blog Articles | Article | Can use “BlogPosting” or “NewsArticle” instead |
Schema Templates for Local SEOs
Below you can find schema templates for each page type that you can customize and use.
Don’t forget that these are just templates and that you will need to customize each one before using them. If you are not sure how to do this, I recommend hiring an SEO that can code a bit or a web developer.
Home Page (Organization) Schema
The Home Page is by far the most important page on a website. It usually carries the most weight in SEO as well. Search engines will want to know what the business name is, where it’s located and, what the business does. You can teach the search engines this information by using Organization Schema.
Organization Schema Template for Home Pages
About Us Page Schema
The About Us page is also quite important. Users find this page valuable because it can help them to get to know the company better and build their trust in it. How many times have you not done business with a company because you didn’t know enough about them? I have!
AboutPage Schema Template for About Us Pages
FAQ Page Schema
A FAQ page helps educate your users, but also reduces customer support inquiries. You can use the FAQPage template on your FAQ pages, or any page that contains FAQs on it.
FAQPage Schema Template for FAQ Pages
Our Team Pages
Pages that display team members and their roles also help build trust with users. It also shows your team you are proud of them. Usually, it’s best to have a parent page that lists all team members, but also child pages so that each team member has a dedicated page about them.
This isn’t necessary for all types of businesses. At the very least, I recommend listing founders and management on these pages.
Multiple Person Schema Template for Parent Team Member Pages
Person Schema Template for Child Team Member Pages
Contact Us Page Schema
A Contact Us page is critical if you want to be contacted! Adding ContactPage Schema tells search engines the correct contact information for the business.
ContactPage Schema Template for Contact Us Pages
Service Pages Schema
Service pages can help you rank for the services you offer. They also help users convert if you do them right.
If you offer multiple services, I recommend having a parent service page that lists all of your services. The parent service page should link to child service pages. The child service pages should go into detail on each service that you offer.
Example:
- Parent Service Page: HVAC Services
- Child Service Page: A/C Repair
- Child Service Page: A/C Installation
- Child Service Page: A/C Maintenance
Multiple Service Schema Template for Parent Service Pages
Service Schema Template for Child Service Pages
Note: This code includes “review” and “aggregateRating” which you can remove if you’d like.
In the past, a business could add review markup about their business to pages on their website with the aim of getting review stars to show up in Google’s SERPs. That markup could have been added directly by the business or embedded via a third-party widget.
As of September 2019, Google will no longer display rich review snippets for “self-serving” reviews for businesses.
Google considers reviews as “self-serving” if the business itself has chosen to add the markup to its own pages, about its own business.
Do you need to remove self-serving reviews from your website? No, you don’t need to remove them. Google just won’t display review snippets for those pages anymore. Google even said: “You won’t get a manual action just for this.”
But there are times where the Review Schema may still show up, so you may add Review Schema if you’d like.
One study showed that by getting review stars to show up on your own website results, “can boost CTR by as much as 35%”.
Location Page Schema
On location pages, I recommend using LocalBusiness Schema. This is a great way to tell search engines which pages on the site are location pages and what locations they represent.
You can also link to each Google Business Profile that matches a location page from LocalBusiness schema with the “hasMap” property.
For the “hasMap” field, you can use BrightLocal’s Place ID Finder to find the CID number (aka Ludocid) for the Google Business Profile you want to link to.
In addition to this, instead of using LocalBusiness as the schema itemtype, you can choose a more specific schema itemtype such as Dentist or AccountingService.
Check out Phil Rozek’s great schema itemtype list to see which one fits your business best.
How do you use this list? Well, in the schema template do you see “@type” : “LocalBusiness”?
You would simply replace “LocalBusiness” with one of the choices on Phil’s list like this:
Before:
<script type="application/ld+json">
{
"@context": "http://schema.org",
“@type” : “LocalBusiness”,
After:
<script type="application/ld+json">
{
"@context": "http://schema.org",
“@type” : “Dentist”,
Before:
<script type="application/ld+json">
{
"@context": "http://schema.org",
“@type” : “LocalBusiness”,
After:
<script type="application/ld+json">
{
"@context": "http://schema.org",
“@type” : “AccountingService”,
If you have time, check out Phil’s article on how to choose a more specific schema itemtype for your local business.
LocalBusiness Schema Template for Location Pages
Service-Area Pages
Service-area pages are pretty much the same as Location pages. The only difference is that service-area pages are for service-areas that a business travels to for business, but doesn’t have a physical office in. So the schema code would be very similar, but instead of listing a business address, it would list a service-area.
In the schema example I shared, it lists a city as the service-area. But you can use a country or state like so:
| Before | After |
|---|---|
| "areaServed": [ { "@type": "City", "name": "{{CITY NAME}}", "sameAs": "{{WIKIPEDIA LINK}}" | "areaServed": [ { "@type": "State", "name": "{{STATE NAME}}", "sameAs": "{{WIKIPEDIA LINK}}" |
| "areaServed": [ { "@type": "City", "name": "{{CITY NAME}}", "sameAs": "{{WIKIPEDIA LINK}}" | "areaServed": [ { "@type": "Country", "name": "{{COUNTRY NAME}}", "sameAs": "{{WIKIPEDIA LINK}}" |
LocalBusiness Schema Template for Service-Area Pages
Schema for Blog Articles
Educational content is usually found in the blog section of a website. You can use schema to tell search engines about the topic, author, word count, date published, etc.
You can also use “BlogPosting” or “NewsArticle” instead of “Article” if you want to be more specific.
Article Schema Template for Blog Content
Implementing Your Schema Markup
As I mentioned before, you may need the help of a developer to implement schema code.
If you are working with WordPress, there are a couple of plugins that you can use instead of the templates I’ve shared in this article.
What Format to Use
At this time I recommend using the JSON-LD format because that’s what Google recommends.
“In general, Google recommends using JSON-LD for structured data if your site’s setup allows it, as it’s the easiest solution for website owners to implement and maintain at scale (in other words, less prone to user errors).”
Where to Place the Code
You can add schema code anywhere on a website; in the head, body or footer section. Search engines should have no problem reading the code.
I usually place it in the <footer> just to make sure the more important scripts like Google Analytics, Facebook Pixel, etc. can run with no issues in the <head>.
Testing Your Schema Markup
Once you have added the schema code to the website, you will need to confirm that you have implemented the code correctly by using a Schema Validator tool.
Enter the URL of the website that you installed the script on under the “Fetch URL” tab. Or you can copy and paste the script under the “Code Snippet” tab.
Wrapping Up
We covered a lot of different schema types today! I hope that this article helps inspire you to include more schema into your SEO processes when appropriate.