I’ll let you into a little secret.
If you’re super-duper into local SEO, and you’re not already attending LocalU Advanced you’re missing a trick. This is where the top minds and actual practitioners in the space get together and share ALL-NEW content including research, case studies, how-tos, and much, much more.
I got the chance to attend the last event on August 31, and, as always, I bloody loved it. So much that I wrote up the key takeaways from my favorite talks from Joy Hawkins, Rachel Anderson, Greg Gifford, Dana DiTomaso so that you can enjoy them too!
Joy Hawkins: Make Your Images Worth a Thousand Words
Ah, I do love Sterling Sky’s Joy Hawkins, I always get some great takeaways any time I listen to her speak, and using images more effectively is something I’m always looking to upskill on!
Joy starts by summing up three objectives for having great images:
- Look better
- Rank better
- Get more leads
Let’s start with ‘Look better’
Marketers often forget to check how images are showing in mobile SERPs:

This doesn’t show for all queries—and not many people talk about these and how to get them. For the best photos on mobile:
1. Make sure with the images your head isn’t chopped off
2. Don’t use a ton of text on the image
3. Don’t use stock photos
4. Use it to highlight awards or coupons, for example:

5. Make sure the image is a square
6. Size doesn’t appear to matter
7. Make the image appear high up in the HTML of the page to have a better chance of it showing in the SERP
Joy uses BrightLocal’s Local Rank Tracker to keep a record of the mobile results as screenshots. She uses it to identify opportunities in the SERP where competitors have photos showing and her clients do not for multiple keywords.
Joy noticed when she was conducting her research that there were two different types of ‘Image 3 packs’.
The first shows when you add a query, and Google chooses to show you photos that match this—like in this example for Michelin tires where Google chooses to show photos of tires in the SERP:

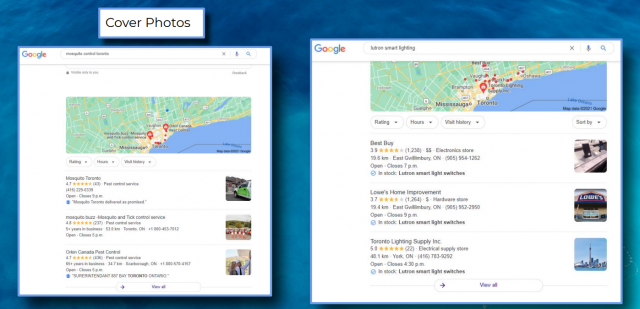
The second type shows the cover photo instead. This second type formed the majority of the results for Joy’s research:

If you’re struggling to get Google to show the cover photos you want, Joy recommends trying Ben Fisher’s method.
(A personal note: If you’re situated in one of the countries where Google chooses to show an ‘image result’ rather than your profile photo this won’t work (usually EU and the UK). You can read more about that here.)
Let’s move onto ‘Rank better’
Let’s talk about ‘geotagging’. Joy quotes Joel Headley when he says, “The ‘tagging’ is happening upon upload. It doesn’t matter if the meta data exists.”
Joy wanted to test this. She tracked 15 keywords and saw zero change in rankings when she geotagged photos she uploaded to Google My Business.
Next, she tested geotagging photos on businesses’ websites. For the ones where they were able to tag the photos and upload them into the CMS, there weren’t any changes to rankings (WordPress allowed them to do so, a custom CMS a client was using stripped them out).
TAKEAWAY – don’t bother!
After this, Joy investigated the impact adding relevant photos had on local (map pack) ranking. Photos that were relevant to the search terms being tracked were added into GMB. However, nothing happened in terms of ranking changes.
Next, the photos were added onto the website page that the GMB listing was linking to. For example, photos of tires were added to a page, but tires weren’t mentioned anywhere else on the page (including in HTML or meta data). Within three days they saw a slight ranking increase in the local organic listings—this grid used to be all red and then it changed to this:

When looking at the SERP Joy found that Google was using the image alt text as a justification for that business:

They replicated this across a couple of clients and saw very slight ranking increases.
Next, it was time to test the impact of images on local organic rankings. Joy added a relevant image with alt text to the top of a page about lawn care. As well as grabbing the featured snippet, the page also saw a little bump in rankings.
However—don’t get TOO excited—she saw the result with a lawn care client, but not with a law client.
And finally, let’s look at ‘get more leads’
Joy showed the example of a dentist. Adding images to a page that previously hadn’t had an image saw an increase in traffic to the site via Google Images:

When they looked at the increase in traffic they extrapolated (in Google Analytics) that the bump in organic traffic from image search represented a big chunk of cash in terms of conversions:

N.B. I don’t know at what rate organic traffic via Google image search converts against organic traffic—I guess it all depends on the conversion that’s being tracked and the searcher intent for the query. My key takeaway here is that images are important, and that sometimes image search could be useful for your business and drive conversions.
Rachel Anderson: E-A-T is GREAT but have you tried CUSs(ing)?
I’ve been in awe of Rachel Anderson for a while, from back when she taught me to use the CASE function in Google Data Studio to tidy up borked UTM tagging in GMB.
Rachel covered the concept of E-A-T (expertise, authority, trust)—but explored the fact that websites are ranked by machines, so there must be some way that Google is measuring these (or similar) concepts in order to judge the fit of the page in their results.
Are there therefore ways that we, as marketers and data analysts can measure this? Enter CUSs(ing).

It’s different from E-A-T because it’s not based on feelings. Like ‘awesomeness’, E-A-T isn’t measurable! Content Usefulness Signals, or CUSs, differs as it is measurable, and starts with the assumption that we can measure and make specific content recommendations based on content differences across multiple sites.
Rachel shared some examples of content usefulness signals that can be seen on the site Seniorly:
- Reviews
- Content blocks with community information
- Bulleted list of amenities

And then some other examples of Content Usefulness Signal from around the web:
- Parking directions
- FAQs
- Content blocks on eCommerce sites
Rachel then went on to talk about how she’s measuring these things by building out processes to measure content in different circumstances. What followed was some clever shizzle which even I could follow. So—listen up!
1. Entity extraction
There are many models for entity extraction—some specific to particular industries and some applicable across industries (e.g. BERT)

The salience score is how sure it is that the data is about that entity.
2. Clustering methods
Like entity extraction, there are many clustering methods. Clustering models are able to identify themes within datasets and group the data by topic.
3. K-Means
K-Means takes many data points and determines clustering groups, and we can use K-means to compare topic clusters between sets of pages. This allows us to see topics that a competitor with a higher market share is covering.
Anyone feeling lost yet? You don’t need to be a super whizzy data genius to understand the topics—after all, when you’re working with SMB clients you’re quite probably doing this to an extent—but perhaps in a much more manual way.
For Rachel, who works purely with enterprise clients, these activities need to be done at scale—they can’t spend years looking through pages and making manual (and less empirical) assessments!
Real-world examples:
Rachel goes on to give some real-world examples of Content Usefulness Signals:
Patio furniture category pages on two websites
Rachel gives the example of taking content blocks from the pages and comparing entities that exist within those content blocks using XPath.
They chose just the main content ‘SEO text’ block on that page and the categories, but not products or the full page as they didn’t want the data to be cluttered by ads, filters, and navigation, etc.

They took the patio furniture from each site and ran it through entity extraction, and looked at the number of unique entities, and ordered them by salience scores (how important or ‘central’ that entity is to the text).

Although the Lowe’s page ranked for MORE keywords (according to SEMRush), Home Depot ranked for queries with higher search volume and ranked higher—which means more impressions and higher CTR.
Location pages from big box stores: Entity + K-Means
Rachel took content clocks from location pages for big box stores and ran entity extraction:

Location pages are notoriously thin on content, and here entity extraction allowed Rachel to identify the pages with the richest content.
She then ran those individual domains content blocks through K-Means to identify topic clusters:

As you can see above Lowes was mainly hours, pickup options, and addresses, whereas The Home Depot had specific products, services, and store attributes.
SEMRush showed that home depot ranked for a lot more keywords on their location pages. The primary differences between these pages were that The Home Depot page included store reviews, plus lengthy (and/or dense with important keywords) content blocks.
Rachel then spoke a bit about different clustering models, if this is making you feel excited about clustering models you can go do some research—see the models named below: 
Rachel rounded up the session by reminding us that as an industry we need to stop talking about unmeasurable concepts like E-A-T and focus on how to instead measure pages in the same way that search engines do.
Greg Gifford: The Wyld Stallyns’ Guide to Link Building
Links are still important, yo.
In Greg Gifford’s talk, he told us that most local business websites have fewer than 100 pages. They don’t need a gazillion dollars in budget for huge link dev campaigns. Local link building is a different process.
Greg’s top tips:
- Don’t worry about follow and nofollow
- Don’t worry about metrics like domain authority
- Local links are hard to reverse engineer
- Local links can look crappy but they work
- Local links are often based on relationships
Easy tactics
- Local sponsorships
- Local meetups
- Local clubs and organizations
- Local business associations
- LGBTQ business directories
- Neighborhood watch websites
- Use advanced search operators

But what’s the PROCESS?
You need a process for local link building. Keep a record of what’s been done so you can follow up, and also so the management and team members can see what’s been done.
1. Onboarding clients
You need to ask the right questions when you onboard clients—see Greg’s useful resource for this. Asking detailed questions helps you uncover plenty of easy opportunities.
2. Research phase
Use as many tools as you can (Greg mentions Moz, Ahrefs, SEMRush) to pull the client’s link profile. Drop them into a spreadsheet and dedupe. Then pull your competitors’ link profiles and do the same.
Remember though that you’re looking for unique opportunities—not just to replicate your competitors’ links (even though you can crack on with that first for quick wins!)
Greg linked to this useful sheet for analyzing your clients’ and competitors’ links in bulk in order to understand the relative domain authority distribution:

Break out of your competitive bubble by looking at small businesses in other geographic areas and other verticals to find inspiration for different tactics to build new links that your clients’ competitors don’t have.
Localized informational blog content can really help with link opportunities.
Create a spreadsheet that details the opportunities as you uncover them. Include the source website, the cost of the link, the target page, the timeline, and the contact information. If you find any ‘free’ immediate links during the research phase go ahead and get them!
Finally, show the opportunities to the client and explain the value of the potential opportunities.
3. Outreach and acquisition
Call a prospect (using an actual telephone) when you can. If you DO have to send an email, keep it short and simple, and explain why it’s valuable to them. You won’t typically be speaking with web-savvy people.
Rinse and repeat the process every quarter.
Dana DiTomaso: Let’s Get Cosy with Google Analytics 4
Ah – Google Analytics 4 (GA4)—that ‘thing’ that happened in GA that I haven’t had a chance to think about yet, and every time I think about it I’m filled with dread. I’m looking forward to this talk so Dana DiTomaso can help GA4 and I get acquainted, and maybe even learn to love each other!

Yep, this sums it up.
Dana covers ‘how did we get here?’
GA1: Urchin, 2005
GA2: Classic, 2008
GA3: Universal, 2013
GA4: 2020
Changing from GA3 to GA4 is a painful switch, but it’s necessary because eventually, Google is going to force you to change. GA4 is a fundamental rethink of analytics. It measures things very differently.
Universal tracking—you have the Google Analytics code on your page. Universal is all built around the idea of SESSIONS. Everything is a session. A session is 30 minutes long by default (tab hoarders—you are a problem on the internet!)
If your computer hits midnight while you’re on a site, that will also be two sessions. This can be an issue if you have a website with a lot of international traffic—contact Dana if you do and she’ll send you some resources on dealing with this issue.
GA4 still has sessions, so doesn’t completely remove the idea of them. But it does change how sessions are calculated. Because GA4 records more events it’s more likely to accurately capture the length of the session.
Sessions do turn off after 30 minutes of inactivity, but you’re less likely to have the problem where people could spend 50 minutes on a page but they didn’t make any ‘actions’ as far as the browser or GA is concerned.
GA4 doesn’t start a new session if someone comes back to the site via a new campaign. For example with GA3, if you’re on a website researching stuff via a paid ad, then you open a new tab and make a search to investigate their hours of operation, then you click the website link in their GMB profile (which of course is UTM tagged because you’re a great SEO!) that’ll be a new session attributed to organic search.
GA4 handles this a little bit better. It also handles multiple tabs better.
Everything is an event in GA4. Everything is more equal so it’s easier to be able to measure people along their path from start to finish.
And the best news, BOUNCE RATE is gone in GA4 – yay! GOODBYE!
However—there is a new metric which is called ‘engagement rate’ which I am sure will become the new bounce rate!

At least these will be slightly more accurate than the horrible bounce rate we have now.
GA4 has automatic event tracking, which is great. Before you had to use something like Google Tag Manager to be able to track things like click to email. Automatic event tracking is added by default as soon as you set it up:

Here’s a list of everything that GA4 tracks out of the box.
If there’s something you want to track that GA4 can’t measure in the default event settings you’ll need to set up custom events:

GA4 also has a list of recommended events—this will give you ideas of things you could track as well as a good format for naming conventions.
Looking at the GA4 interface (with a caveat that GA4 changes the interface regularly), you’ll see there are NO CHANNELS in the ‘Acquisitions overview’ tab. Maybe they’ll add these back in later?
In the ‘Library’ section you can set up different reports for different users so people can see only what they need to see when they access GA4.
According to Dana, the built-in explorations are excellent—you’ll find these in the Explorer tab on the left—including a template gallery.
Path Analysis is the thing we always wanted in GA3 and we never really got it. In GA4 you can look at both ‘pages’ and ‘events’—so you can do an event-based path analysis. You can also choose the END of the path (which wasn’t possible in GA3)—for example, if you want to see people that ended up on your contact page and the path they took to get there.
The funnel report is also great—click around and find out!
Configuration for GA4
Events look like this:

These are all tracked by default, and have more privacy built-in. For events, you can ‘Mark as NPA’ which means that event can’t be used for retargeting and personalized ads.
You can also create events based on events! You can trigger events based on people doing certain things. One thing you could do is create an event to trigger when someone scrolls 90% down your blog post and then signs up for your newsletter:

You can also create events based on several conditions. For example, you could create an audience using the Audience tab which is very granular. When you have your audience set you can fire an event based on people entering this audience. This can be really useful for things like repeat businesses – for example, someone booking an oil change.
Goals are now based entirely on events. You just click the slider to make your event a conversion. But be careful—the only things you should be setting as goals are things that RELATE to your goals. A page view isn’t a conversion!
Conversions in GA4 are now much more flexible, in GA3 you could have 20, and that was it. You can’t delete conversions in GA4 but you CAN shut them off.
How to set up GA4
You can click the Upgrade button in your universal property. But Dana instead has been creating a separate GA4 property and ‘double tagging’ – running the tags for universal and GA4 in the same Google Tag Manager container. You need to be using GTM if you’re going to use GA4. Dana has some resources to help you with this – tap her up if you’re a GTM newbie.
When you set it up make sure you have ‘Enhanced measurement’ enabled:

Add a trigger in GTM with the measurement ID that GA4 gave you and BOOM, you have data!
Next, you need to add your events. If you have events already set up in GA3 you’ll need to rename Universal Events to GA4 Events. Dana is working on a course in LinkedIn that’ll explain how to do this.
In a nutshell—event names should be all lowercase using underscores as separators. And remember, you’ll need to document everything!
How do you know it’s working?
GA4 has a great debugging mode. You can turn on preview mode in GTM or there’s a GA debug extension for Chrome.
Use GA4 to see every single event as it comes in:

You can click on those events to see exactly which parameters and user properties are being sent along with the individual events.
The best way to learn is by testing—so crack on!
That’s it for now! There were 7 great presentations and some awesome Q&A and panel discussions—I’ll be covering some of this in the next roundup.
Get your discounted access to LocalU
LocalU is offering a 10% discount for BrightLocal readers to access on-demand videos and/or 10% off tickets to November 30 LocalU Advanced – just use BRIGHTLOCAL10 on checkout. These offers both expire on October 15, 2021.